Endlich fertig! Seit heute ist das neue Design der gwegner.de Webseite online! Ein Projekt, in das ich viel Herzblut und Zeit gesteckt habe. Ich hoffe, es gefällt euch genauso gut wie mir. Hier einige Infos zu den Neuerungen.
Neues Logo im Header
Das alte Logo im Header existiert nun schon seit 2007 in mehr oder weniger unveränderter Form. Definitiv Zeit für etwas Neues!
Hier nochmal zur Erinnerung das alte Erscheinungsbild:
Das neue Logo hatte ich schon länger, z.B. auf den T‑Shirts und auch auf den Lanyards, die Teilnehmer unserer Workshops verwendet. Höchste Zeit, es auch auf die Webseite zu bringen.
Sollte jemand von euch Design-Affinen eine Idee haben, wie ich daraus eine hübsche quadratische Variante gestalten kann, die ich als Avatar für Facebook etc. und als Fav-Icon nehmen kann, freue ich mich sehr über Ideen und Vorschläge – schreibt mir!
Neues Menü, neue Menüstruktur
Bei einer Webseite, die nun bereits seit fast 10 Jahren wächst, ist es das wichtigste, dass man sich noch zurecht findet. So gut wie über alle fotografischen Fragestellungen habe ich schon irgendwo irgendwann mal etwas geschrieben. Die Frage ist oft, wie bereite ich es so auf, dass sich auch neue Leser zurecht finden und auch ältere Artikel finden?
Zentraler Ansatzpunkt sollte die Suche sein. Diese ist jetzt noch prominenter immer oben zu finden.
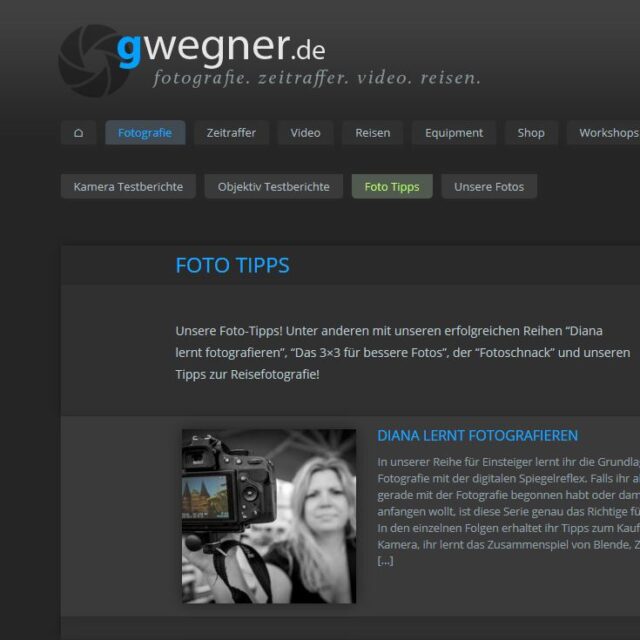
Oft möchte man sich aber nach Themen orientieren. Dazu gibt es jetzt ein richtiges Menü, mit Untermenüs etc. Ich habe alle Inhalte so strukturiert, dass sie nun logisch auffindbar sind. Die alten «Tabs», die es auf einigen Seiten gab sind komplett weg, alles läuft jetzt über eine übersichtliche Seitennavigation, wo ihr sofort seht, wo ihr gerade seid.
Hier seid ihr z.B. im Bereich Video/Praxis Tipps und wollt über das Menü direkt auf unseren ersten Afrika Reisebericht Afrika Hautnah zugreifen:
Die Ähnlichen Artikel am Ende jedes Berichts werden jetzt durch einen deutlich besseren Algorithmus ermittelt und ich habe sie präsenter angeordnet. Sie erscheinen jetzt als Teaser, ähnlich wie die großen Link Blöcke innerhalb der Artikel, nur halt am Ende.
Werbung
Ich habe beim Redesign die Werbung noch einmal verringert. Auf statischen Seiten, gibt es nun z.B. keine Google Werbeanzeigen mehr, nur noch bei Blog-Artikeln. Aber hey Leute – klar muss ich auch ein bisschen Werbung schalten. Irgendwie muss der Betrieb der Seite finanziert werden. Allein im August hatte ich knapp 2 Terrabyte Traffic…
Tut mir also bitte einen Gefallen, und schaltet euren Ad-Blocker für gwegner.de ab, falls ihr einen habt. Das geht, indem in eurer Browserleiste auf das ABP Symbol klickt und dann «auf gwegner.de deaktivieren». Weiterhin unterstützt ihr mich natürlich, falls ihr, bevor ihr etwas (egal was) bei Amazon bestellt, auf einen meiner Links am Ende jedes Artikels klickt. Danke dafür!
Neue Fototasche
Die Fototasche mit meinen Equipment-Empfehlungen habe ich komplett überarbeitet und auf einen Datenbank-gestützten Ansatz umgestellt, der mir bei der Pflege sehr entgegenkommt (allerdings war es eine Höllenarbeit, alles zu übertragen und zu überarbeiten…:-/)
Nun jedenfalls, ist die Fototasche viel hübscher, auf dem aktuellen Stand und wird von mir nun auch wieder regelmäßig gepflegt.
Schaut mal rein! Auch hier sind die Seiten-Tabs verschwunden, stattdessen habe ich die Inhalte auf einzelne Unterseiten aufgeteilt, die zum einen deutlich schneller laden und zum anderen leichter zu navigieren sind. Auch hier seht ihr unter dem Hauptmenü in dem neuen Untermenü direkt, wo ihr seid und könnt so sehr schnell zwischen den Kategorien navigieren.
Mobile und «Responsive» Design
Als ich 2007 mit gwegner.de angefangen habe, konnte sich noch keiner vorstellen, dass wir mal Smartphones haben würden, auf denen wir in Full-HD oder noch höheren Auflösungen Webseiten ansehen würden – und das das jemand tun würde. In den letzten Jahren hat die Anzahl der Leser, die mit Mobil-Geräten auf gwegner.de zugreifen, allerdings drastisch zugenommen. Mittlerweile finden über 40% der Zugriffe von mobilen Geräten aus statt und hier hatte ich einiges an Aufholbedarf.
Kleinere Anpassungen, die ich bereits in den letzten Jahren gemacht hatte, waren leider nicht ausreichend und so musste die gesamte Webseite dahingehend überarbeitet werden, dass sie auch auf kleinen Displays lesbar und schick angezeigt wird. Nachdem ich mich eine ganze Zeitlang am Markt nach fertigen Lösungen umgesehen habe, mir aber keine wirklich so gut gefallen hat, dass ich sie euch hätte zumuten können, habe ich mich schweren Herzens doch entschlossen, mir die Zeit zu nehmen, und das Projekt selbst umzusetzen (deswegen hat es auch so lange gedauert… :-))
Jedenfalls funktioniert gwegner.de jetzt sehr schön auf allen Mobilgeräten und sieht dort super aus. Ihr könnt das auch mal ausprobieren, indem ihr einfach euer Browser-Fenster schmaler zieht. Die Seite passt sich dynamisch der zur Verfügung stehenden Breite an, und man kann zu jeder Zeit die Inhalte noch lesen und die Fotos ansehen.
So würde die Seite z.B. auf einem iPhone 6 aussehen:
gwegner.de auf einem iPhone 6
Fotos, Fotos, Fotos
Bei einer Fotografie-Webseite sollten die Fotos doch das wichtigste sein! Was haben mich in der Vergangenheit die kleinen Bilder gestört. Von 600 Pixeln Breite bis noch vor kurzem, war ich dann vor ein paar Monaten schon auf 640 hoch gegangen. Aber die Monitore werden immer größer – da ist das doch ein Furz. Klar, könnt ihr auf die Bilder klicken und seht sie dann schön groß. Aber ich möchte die Fotos auch im Kontext des Artikels so präsentieren, das sie richtig zur Geltung kommen. Daher habe ich bei der Umstrukturierung des Layouts die zur Verfügung stehende horizontale Fläche deutlich vergrößert. Die Bilder werden jetzt von Rand-zu-Rand in 840 Pixeln Breite angezeigt. Trotzdem habe ich den Text sehr luftig laufen lassen, damit er leicht lesbar ist. Das sieht schon richtig cool zusammen aus! Schaut euch mal beliebige foto-lastige Artikel an, dann seht ihr, was ich meine, z.B.:
Gabis Patagonien Erzählung und Bilder
Bevor es nächste Woche mit einer Fotogruppe nach Nordspanien geht, gibt’s heute noch ein paar Bilder und Impressionen von der Patagonien-Tour. Auch die zweite Tour in den Süden Argentiniens und Chiles hat mich wieder (landschaftlich) voll in ihren Bann gezogen und den Teilnehmern ging es sehr ähnlich. Das Wetter hat größtenteils hervorragend mitgespielt, was in […]
Peru Reise – Begegnungen und Machu Picchu – Bericht und Fotos, Teil 3
Bevor wir nun das Welterbe Machu Picchu besuchten, wollten wir uns noch einen Tag lang in die Einsamkeit der Bergdörfer begeben, um dort das Leben der Einheimischen abseits der Tourismus kennenzulernen. Soviel vorab: es sollte sich als ein fotografisches Juwel herausstellen! Peru – das waren für uns nicht nur die Vermächtnisse der Inkas – vor […]
Fazit
Ich bin mehr als glücklich über das neue Design – sowohl optisch, als auch von der Navigierbarkeit der Seite bin ich selbst ganz begeistert. Und ja, ich habe mich bewusst dazu entschieden, weiterhin beim hellen Text auf dunklem Hintergrund zu bleiben. Es passt einfach besser und die Fotos kommen viel besser zur Geltung. Die Lesbarkeit ist trotzdem durch das neue design bei allen Bildschirmngrößen besser geworden. Weiterhin könnt ihr jederzeit mit Strg-Plus und Strg-Minus die Seite «zoomen».
Ich persönlich freue mich total, ich finde, die viele Arbeit hat sich gelohnt. Immerhin ist das die Plattform, auf der ich euch meine Arbeiten präsentiere – und die soll ja möglichst hübsch aussehen und euch möglichst viel Spaß machen!
Natürlich kann es sein, dass irgendwo noch etwas nicht passt. Solltet ihr irgendwelche Probleme entdecken, dann schreibt mir doch bitte eine kurze Nachricht.
Ich hoffe ganz stark, dass euch das neue Design auch gefällt und ich bin echt schon total gespannt auf euer Feedback unten in den Kommentaren! :-)
Ganz liebe Grüße
Gunther (der jetzt erstmal von php, html und javascript die Nase voll hat…)